Filter and Sort Easily: Best Practices for UX / UI Designs
In the realm of UX UI design, effective filtering and sorting play vital roles in enhancing user experience. By enabling users to navigate large datasets and find relevant information efficiently, filter and sort functions streamline data access. Tailoring filtering and sorting systems to user needs and preferences is key, ensuring a seamless and intuitive browsing experience across desktop and mobile interfaces.
Understanding the Importance of Filtering and Sorting in UX UI Designs
Filtering and sorting are vital elements in UX UI design that significantly impact user experience. By effectively implementing filtering and sorting functions, designers can enhance the usability of a website or application, enabling users to navigate large datasets more efficiently and find relevant information quickly.
The Role of Filtering
Filtering plays a crucial role in narrowing down a vast list of items based on specific criteria. It helps reduce cognitive load on users by presenting them with only the information that is relevant to their needs. For example, on e-commerce websites, users can filter products by price, brand, or category to find what they are looking for more efficiently.
The Significance of Sorting
Sorting is essential for arranging items in a particular order, such as alphabetical, chronological, or by numerical value. This process helps users quickly locate the information they are searching for and can significantly improve the overall usability of a website or application.
Best Practices for Designing Filter and Sort Functions
Filtering and sorting functions are crucial elements in enhancing the user experience of design interfaces. By implementing best practices for designing filter and sort systems, designers can create a seamless browsing experience for users. Tailoring the system to meet user needs and preferences is paramount in achieving optimal usability and efficiency.
Tailoring the System to User Needs
When designing filter and sort functions, it is essential to consider the specific requirements and behaviors of the target users. By understanding user preferences, designers can customize the filtering and sorting options to match the expectations and browsing patterns of the audience. This tailored approach ensures that the system aligns with the users' needs, ultimately improving the overall experience.
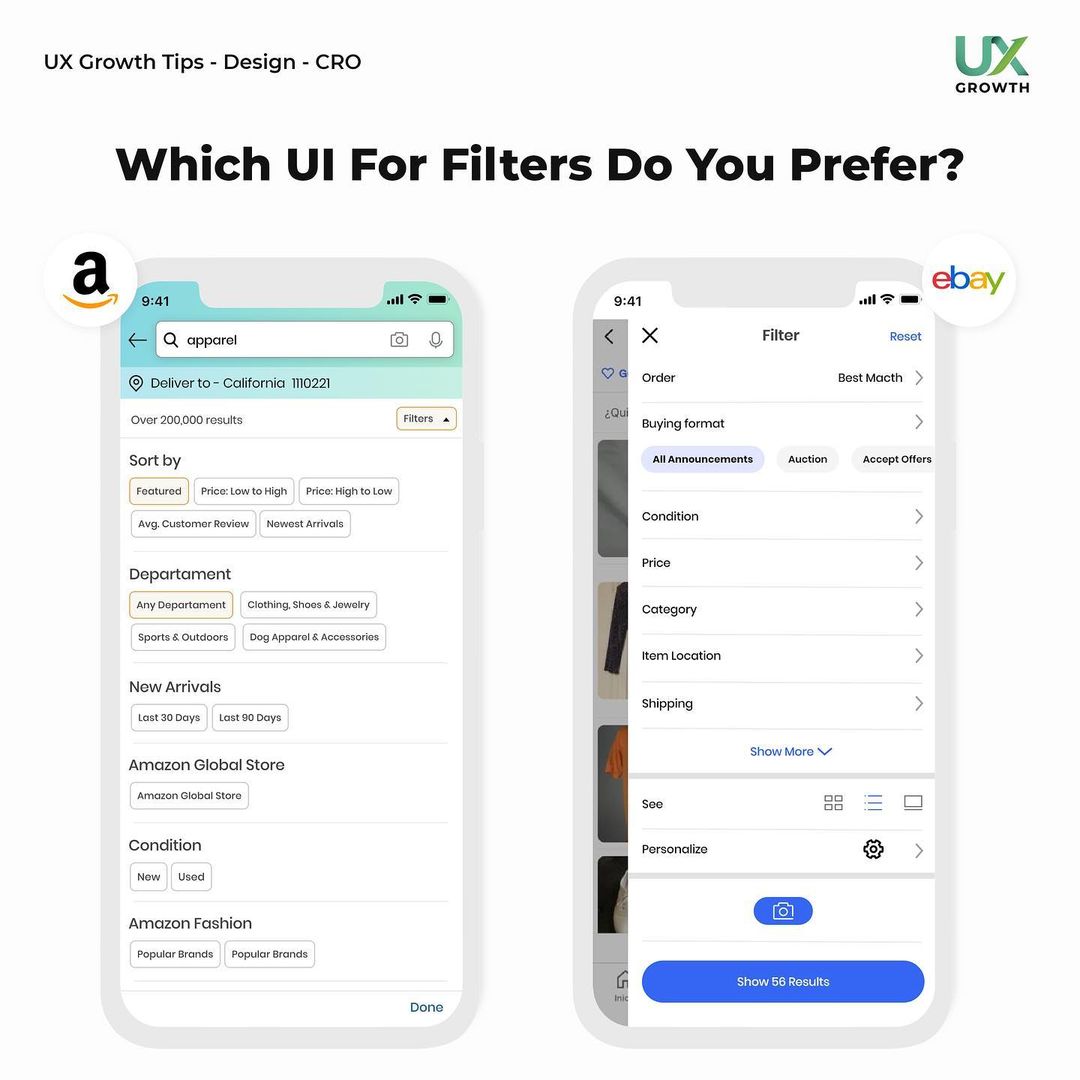
Overview of Different Filtering and Sorting Approaches
Combining Filter and Sort Functions
Integrating filtering and sorting features into a unified interface can simplify the navigation process for users. By providing comprehensive tools for refining search results, designers can empower users to find relevant information efficiently. This approach streamlines the browsing experience by offering multiple ways to organize and display data.
Horizontal Filter Bar
Placing filter and sort functions in a horizontal bar can enhance the accessibility and visibility of these tools. Users can easily locate and interact with the filtering options, leading to a more intuitive browsing experience. The horizontal layout offers a streamlined design that promotes efficient data exploration and retrieval.
Implementing Live-Filtering and Batch-Filtering
Live-filtering enables real-time updates to search results as users apply filters, providing instant feedback on data refinement. On the other hand, batch-filtering allows users to apply multiple filters before triggering the results update, catering to complex search scenarios. By implementing both live and batch filtering options, designers can offer a versatile browsing experience that suits a variety of user needs.
Enhancing User Experience Through Effective Filter and Sort Systems
Filtering and sorting play a crucial role in enhancing the user experience by providing efficient navigation tools for large datasets. Optimizing the filter and sort functions ensures that users can easily find relevant information and streamline their browsing experience.
Providing User-Friendly Navigation
When it comes to user-friendly navigation, it is essential to design filter and sort systems that are intuitive and easy to use. Clear labeling and logical placement of filter and sort options help users navigate through data effortlessly, enhancing their overall browsing experience.
Optimizing Data Search and Retrieval
Optimizing data search and retrieval involves implementing features such as real-time feedback with live-filtering and allowing users to apply multiple filters with batch-filtering. These functionalities enable users to refine their search results instantly and efficiently, leading to a smoother browsing experience.
Real-Time Feedback with Live-Filtering
- Instantly updating search results as users make selections
- Providing real-time feedback on applied filters
Multiple Filters with Batch-Filtering
- Allowing users to apply multiple filters before updating results
- Useful for complex filtering scenarios
Tailoring Filtering and Sorting to Desktop and Mobile Interfaces
Accessibility and Navigability of Filters on Desktop
When it comes to desktop interfaces, ensuring the accessibility and navigability of filters is crucial for a seamless user experience. Users should be able to locate and utilize filters effortlessly, with clear labels and intuitive placement. A clutter-free design with well-organized filter options can enhance user interaction and streamline the data browsing process.
User-Friendly Filter Interaction on Mobile Devices
Mobile devices require a different approach when it comes to filter interaction. Due to limited screen space, mobile filters should be optimized for touch input and prioritize essential filter options. Implementing collapsible menus or swipe gestures can help users easily access and apply filters on smaller screens. The user-friendly design of mobile filters plays a significant role in improving usability and overall satisfaction.
Incorporating Interactive Filtering for a Seamless User Experience
Benefits of Interactive Filtering
Interactive filtering offers users a dynamic way to refine search results, facilitating quicker access to relevant information. By allowing users to interact directly with filters, they can tailor their browsing experience to suit their specific preferences.
User Engagement and Satisfaction
Providing Clear Filter Options
Clear and intuitive filter options enhance user understanding and encourage active participation in the filtering process. When users can easily identify and select filter criteria, they are more likely to engage with the filtering functionality.
Enabling Effective Filter Selection
Efficient filter selection mechanisms empower users to navigate through data effortlessly, enabling them to pinpoint the exact information they seek. By streamlining the filter selection process, users can achieve their desired results more efficiently.
Enhancing Web Design with Interactive Filtering
Integrating interactive filtering seamlessly into web design not only improves the overall user experience but also enhances the visual appeal of the interface. By incorporating interactive elements into the design, websites can provide an engaging and user-centric browsing experience.
The Impact of Effective Filter and Sort Design on Overall User Satisfaction
Streamlining User Search Processes
Streamlining user search processes is essential in enhancing the overall user experience. By implementing efficient filter and sort functions, users can navigate through large datasets with ease, saving time and effort in finding relevant information. This streamlined approach contributes to a more user-friendly interface and ultimately increases user satisfaction.
Reducing Cognitive Load for Users
Reducing cognitive load for users is a crucial aspect of effective filter and sort design. By presenting customized filter options tailored to user preferences, the cognitive burden on users is minimized. This personalized approach allows users to focus on the information that is most relevant to them, leading to a smoother browsing experience and higher user satisfaction.
Customizing Filter Options for User Preferences
- Personalized filter options cater to individual user needs.
- Customized filters enhance user engagement and satisfaction.
- Adapting filter choices to user preferences improves browsing efficiency.
Improving User Decision-Making Through Sorting Options
- Sorting options assist users in quickly finding desired information.
- Alphabetical and numerical sorting criteria enhance data organization.
- Multiple sorting criteria offer flexibility in data presentation.
Implementing Best Practices in UX UI Designs for Filter and Sort Functions
User-Centric Design Approach
When implementing filter and sort functions in UX UI designs, it is crucial to adopt a user-centric approach that puts the needs and preferences of the user first. By understanding user behavior and expectations, designers can create a system that is intuitive and easy to use. This approach involves conducting user research, gathering feedback, and iterating on the design to ensure a seamless user experience.
Continuous Improvement Based on User Feedback
Continuous improvement is key in enhancing filter and sort functions for UX UI designs. By collecting and analyzing user feedback, designers can identify areas for improvement and make iterative changes to optimize the system. This cycle of feedback and refinement ensures that the filter and sort functions remain relevant and effective for users, ultimately leading to a better overall user experience.
Addressing Common User Queries and Concerns on Filter and Sort Features
Choosing the Right Filters for Specific Data Sets
Ensuring a seamless user experience when navigating through large datasets involves selecting the most appropriate filters for the specific data at hand. By carefully choosing filters that align with the nature of the information being presented, users can efficiently narrow down their search results to find what they are looking for.
Ensuring Clarity and Ease of Use in Filter Selection
- Clarity in filter selection is paramount to user satisfaction. Users should be able to clearly understand the available filter options and easily select the criteria that best match their search intent.
- Designing filter selection interfaces with simplicity and intuitive usability in mind can significantly enhance the overall user experience. Clear visual cues, concise labels, and straightforward navigation paths contribute to smoother filter selection processes.
Maximizing the Efficiency of Filtered Search Results for Improved User Experience
Enhancing Data Visibility and Organization
Increased data visibility and effective organization are key factors in optimizing the user experience when utilizing filtered search results. Users should be able to easily scan and locate relevant information without feeling overwhelmed by excessive data. By structuring data hierarchically and grouping similar items together, users can quickly identify and access the content they require.
Empowering Users with Customizable Filter Options
Empowering users with customizable filter options allows for a personalized browsing experience tailored to individual preferences and needs. By offering a wide range of filter criteria, users can refine their search results to match their specific requirements. Customizable filters enhance user control and enable a more intuitive interaction with the interface, ultimately leading to a more satisfying user experience.
Integrating Filter and Sort Functions Seamlessly into Web Design
In the realm of UX UI design, seamlessly integrating filter and sort functions into web design is paramount to creating a user-friendly browsing experience. By strategically placing filter bars and dropdown menus, designers can enhance the accessibility and navigability of filters for users browsing through data sets.
Designing User-Friendly Filter Bars and Dropdown Menus
- User-friendly design is key when creating filter bars and dropdown menus. Ensuring clear labels and intuitive navigation options improves user interaction.
- Designers should prioritize a clean layout and logical organization of filter options to facilitate quick and easy filtering selection.
- Utilizing visual cues such as icons or color coding can help users quickly identify and differentiate between various filter categories.
Optimizing Filter Button Placement for Easy Access
- Strategically placing filter buttons within reach of users' browsing patterns enhances ease of access. Ideally, filter buttons should be easily accessible without disrupting the overall interface.
- Consider mobile responsiveness when optimizing filter button placement, ensuring a seamless experience across different devices.
- Implementing user testing to gather feedback on the accessibility and usability of filter buttons can guide iterative design improvements for enhanced user experience.
Customizing Sorting Options for Varied Data Presentation Needs
In the realm of UX UI design, customizing sorting options is paramount to meet the diverse data presentation needs of users. By offering flexibility in sorting criteria, designers can enhance the usability and efficiency of interfaces, catering to different user preferences and facilitating information retrieval. Let's delve into key strategies for customizing sorting options to optimize the user experience:
Alphabetical and Numerical Sorting Preferences
- When it comes to organizing data alphabetically, users often appreciate the simplicity and ease of finding information in a structured manner.
- Numerical sorting allows for logical arrangement of data based on numerical values, offering users the ability to quickly identify trends or sequences.
- By incorporating both alphabetical and numerical sorting options, designers provide a comprehensive approach to data organization, accommodating various user preferences.
Providing Additional Sorting Criteria for User Convenience
- Besides alphabetical and numerical sorting, consider integrating additional sorting criteria such as date, relevance, or popularity.
- By offering diverse sorting parameters, users can refine their search results based on specific attributes that align with their information retrieval needs.
- Providing customizable sorting options enhances user convenience and allows for tailored data presentation, contributing to a more personalized and effective user experience.
Evaluating the Effectiveness of Filter and Sort Functions Through User Testing
When it comes to ensuring a seamless user experience in UX UI design, evaluating the effectiveness of filter and sort functions through user testing is paramount. By conducting usability testing on filtered search interfaces and gathering user feedback for iterative design improvement, designers can fine-tune the filtering and sorting system to meet user needs efficiently.
Conducting Usability Testing on Filtered Search Interfaces
Usability testing on filtered search interfaces involves observing how users interact with the filtering and sorting features to identify any usability issues or areas for improvement. By analyzing user behavior and feedback during testing sessions, designers can refine the filter and sort functions to optimize user experience.
Gathering User Feedback for Iterative Design Improvement
Collecting user feedback is essential for iterative design improvement in filter and sort functions. By listening to user suggestions and incorporating their input into the system's design, designers can enhance the effectiveness of filtering and sorting, making it easier for users to navigate through large datasets and find relevant information efficiently.
Ensuring Consistency and Clarity Across Filtered Search Results
Highlighting Applied Filters for User Reference
When users apply filters to refine their search results, it is crucial to highlight the filters that have been set. This ensures transparency and allows users to easily track the criteria used for the current data display.
Benefits of Highlighting Filters:
- Enhances user understanding of displayed information
- Helps users remember applied filters for future searches
- Improves overall clarity of filtered search results
Implementing Highlighted Filters:
- Utilize visual cues such as color or icons to distinguish applied filters
- Place highlighted filters prominently near the search results
- Allow users to easily remove or modify highlighted filters as needed
Facilitating Filter Adjustments for Enhanced User Control
Empowering users to adjust filters seamlessly is key to providing a user-friendly experience. By facilitating filter adjustments, users can easily refine their search criteria based on evolving needs or preferences.
Strategies for Facilitating Filter Adjustments:
- Include intuitive filter modification options, such as dropdown menus or sliders
- Provide clear instructions on how to adjust or remove filters
- Ensure smooth transitions when applying new filter settings
Importance of User Control:
- Enhances user satisfaction by allowing customization of search parameters
- Promotes a sense of autonomy and efficiency in navigating filtered results
- Encourages user engagement and repeat usage of the filtering system
Measuring the Impact of Filter and Sort Functions on User Engagement and Satisfaction
Filter and sort functions play a crucial role in enhancing user engagement and satisfaction in UX UI designs. By analyzing user interaction data and implementing data-driven optimization strategies, designers can continuously improve the performance and efficiency of filtering and sorting systems. This section explores the importance of measuring the impact of these functions on user experience.
Analyzing User Interaction Data for Performance Evaluation
One key aspect of evaluating the impact of filter and sort functions is analyzing user interaction data. By examining metrics such as click-through rates, time spent on page, and conversion rates, designers can gain insights into how users engage with filtering and sorting features. This data-driven approach provides valuable information for assessing the effectiveness of the design and identifying areas for improvement.
Implementing Data-Driven Optimization Strategies for Continuous Improvement
Continuous improvement in UX UI design relies on implementing data-driven optimization strategies for filter and sort functions. By leveraging user feedback and performance data, designers can refine the filtering and sorting system to better meet user needs and preferences. Iterative testing and refinement based on data insights ensure that the design evolves to deliver an optimal user experience over time.